
This chapter contains the following sections:
2.1 Opening Allegro CL
2.2 The startup sequence
2.3 After startup
2.3.1 The startup configuration
2.4 Putting components on a form
2.5 Modifying components on a form
2.6 Testing a form by running it
2.7 Specifying event handler behavior
2.8 Projects
2.9 Saving files
2.10 Getting help
This is chapter 2 of the User Guide for the Allegro CL 6.0 Integrated Development Environment (IDE). The IDE is only supported on Windows machines.
The chapters of the IDE User Guide are:
Chapter 1: Introduction to the IDE
Chapter 2: The Allegro CL Development Environment (IDE) (this chapter)
Chapter 3: An example
Chapter 4: Projects
Chapter 5: Components
Chapter 6: Designing a user interface
Chapter 7: Menus
Chapter 8: Events
Start Allegro CL with the IDE by choosing an appropriate item from the Allegro CL 6.0 menu item on the Start menu. The choices that start the IDE include:
If you do start Allegro CL without the IDE, you can start the IDE by evaluating the following two forms. The first loads IDE fasl files and the second starts it up:
(require :ide) (cg:start-ide)
When start-ide is called, it performs the following steps. (This is an abbreviated list providing highlights only. See About IDE Startup in doc/cgide.htm for a complete description of IDE startup.)
-batch),
start-ide exits
immediately returning nil. (The IDE is an interactive inteface and it does not make sense
to run it in batch – non-interactive – mode.)–project command-line argument is
used, or is a new project), reads the prefs.cl file to configure the display as
preferred, and finally loads the file startup.cl from the Allegro CL directory.common-graphics-user as the value of *package* in the Debug Window.After the initialization functions are called, the Debug window is ready to accept commands.
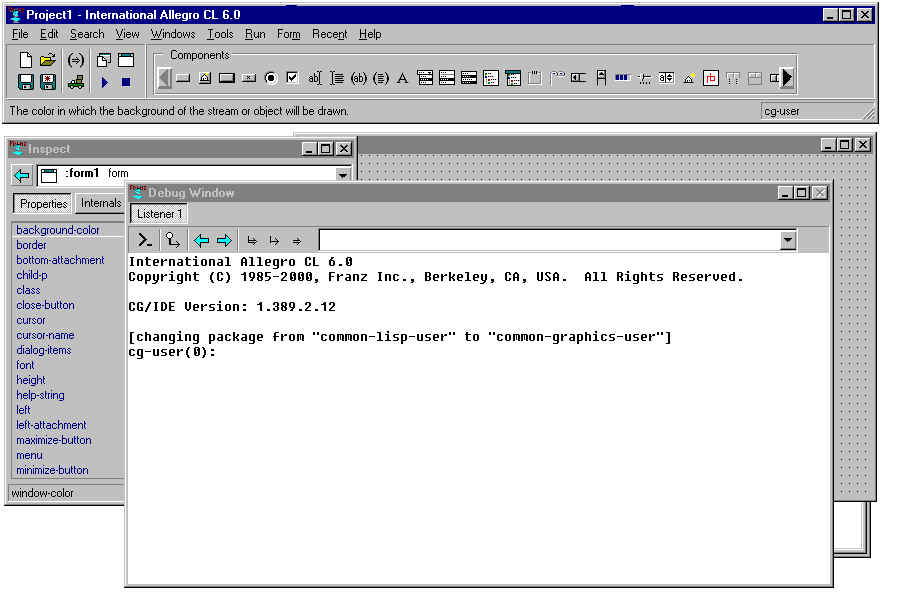
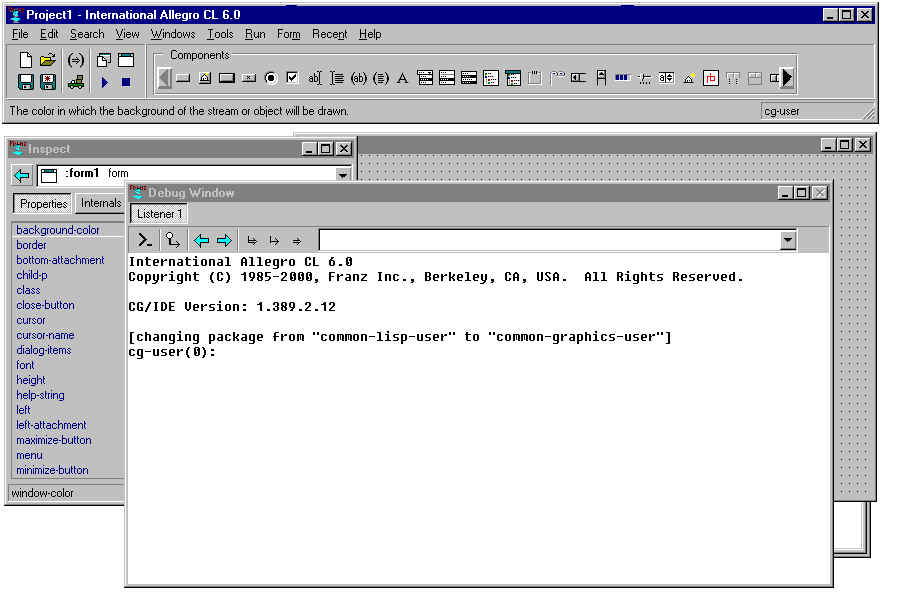
The figure shows the Allegro CL start-up state (slightly rearranged to make the pieces more visible).

Visible or partly hidden are:
The Project window. The project window has the menu bar and two toolbars. The standard toolbar, on the left side of the project window, has buttons for standard operations such as Open, New, Load, and Save. The Component toolbar takes up most of the lower right. (In the picture, it has scroll arrows because it has been made smaller. You will probably not see scroll arrows when you start the IDE.) The buttons correspond to available components that can be placed on forms while designing the user interface to your application. On the bottom of the Project window is a status bar that displays useful messages as you work in the IDE (the message is about the item selected in the Inspector window: background-color). The current package (common-graphics-user, nickname cg-user) is displayed on the right of the status bar.
Below the Project Window are four visible or partially visible windows:
The Inspector. The inspector displays properties, events and internals of the currently selected object (form1 in this case), When viewing the properties tab of the inspector, the property names are on the left and values are displayed on the right. A value can be set directly in the Inspector Window, with the new value having an immediate effect on the object being designed.
The debug window. The debug window (on top of the others) is a Lisp listener with a prompt and can be used to evaluate Lisp expressions (useful to check the values of variables and to test functions, among other things). If there is an error, a backtrace and information about the error are displayed in this window (unless the backtrace is too big, in which case it is displayed in a separate window).
An editor workbook. The editor workbook is displayed behind the debug window. Each tab of the editor workbook is a separate file or unsaved editor buffer. When you open a new or existing file (by clicking New or Open on the File menu or using the equivalent toolbar buttons), an additional tab appears in the editor workbook for that file. When you view source code or take an action (such as specifying an event handler), the correct file is opened for editing in the editor workbook.
A blank form. A form is a design tool for designing the windows (of all types) that may appear when your application is run. Each form corresponds to a window in the application. You can add components to forms and then customize their display and behavior according to the needs of your application.
The configuration (the arrangement of windows) and various choices options, like the editor mode, are stored in the file <Allegro directory>/prefs.cl. Many of these options may be modified by displaying the Options dialog (click Tools | Options). The prefs.cl file is generated automatically when Allegro CL exits (unless Tools | Save Options on Exit is toggled off). You can write the pref.cl file at any time by choosing Tools | Save Options Now. If you want to get the original configuration, remove or rename prefs.cl before starting Allegro CL. Note that prefs.cl should not be edited by hand.
Applications typically display one or more windows (including dialogs) when run. These display information to the user and collect input from the user. You design these windows by placing components on a form while you are designing the interface.
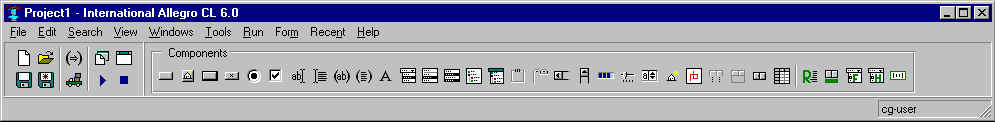
Components that you can use while designing in a form are displayed on the Component Toolbar. It is on the Project Window, labeled Components:

To put a component on a form, click on the button corresponding to the desired component on the toolbar and then click or press the mouse button on the blank form. The component with default size will be placed where you click. Pressing the mouse button anchors one corner and allows you to specify the size by moving the mouse while the button is down. A rubber band outline shows the exterior of the component. Releasing the button places the component with the specified size and location.
Components on a form can be resized, moved, or deleted at will. As a component is moved, alignment cues appear when it is in alignment with other controls on the form. Components can also be copied by selecting and clicking Edit | Copy. Paste then places them elsewhere on the same form or on another form.
When a component is selected on a form, it can be resized as desired using the sizing handles (the little solid squares about the control). You can reposition the component by clicking inside the component but not on a sizing handle and dragging the mouse. Also, when a component has been selected, the Inspector displays information about the component. Many properties in an inspector window can be modified directly, and those modifications show up on the component on the form when the inspector is modified.
You can select more than one component: select one, then click on others while the shift key is down. Each selected component has hollow handles (rather than solid sizing handles). The components cannot be resized but can be moved as a group, and the Inspector shows properties common to all selected components and change likewise affects them all. You can also use rectangular selection to select several components at once. Press the left button away from any component and move the mouse, which causes a rubber band box, anchored where the button was pressed, to be displayed. All components within the box when the button is released will be selected.
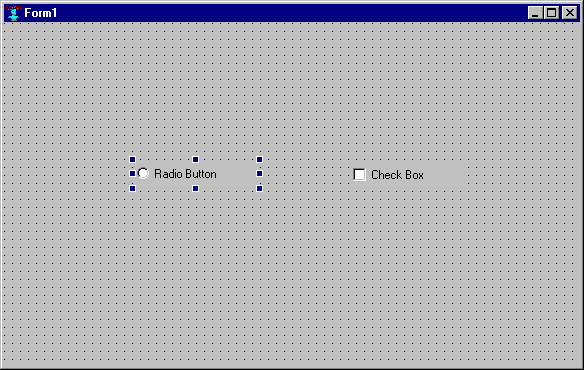
When a component is selected on a form, it can be resized or moved with the mouse. In this example, the radio button is selected. Notice the small dark squares surrounding the radio button in the illustration. They are sizing handles. When the cursor moves over one of the solid sizing handles, it changes to one of the standard resizing cursors. If you click when the cursor is one of the resizing cursors, then you can resize the component.

As a component is moved or resized, alignment cues appear when appropriate to allow accurate alignment of the component with other components on the form.
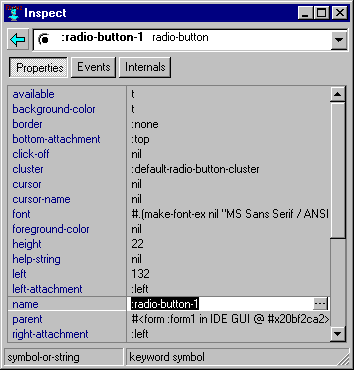
Changes other than moving or resizing can be made with the Inspector. When a component is selected, the Inspector displays information about the component. Here is the Inspector inspecting the radio button control from the illustration above:

The object being inspected is identified by name in the box just below the title (:radio-button-1 in the illustration). The box is a combo-box and previously inspected objects are shown in its drop-down menu. Choosing one changes the inspection to that object. Clicking the button to the left inspects the object inspected just before the current object. The buttons below, labeled Properties, Events, and Internals (those are the usual buttons for a component; other types of objects have different buttons), allow inspection of different aspects of an object. For a component, the properties mostly affect the appearance; the events name functions to be called when an event (mouse click, e.g.) happens to the component; and internals are features of the component that can be looked at but should not, in general, be changed.
The illustration shows the properties pane. Property names are listed on the left and values on the right. If an editable property value is selected (as name is in the illustration), the value can be changed, either by typing a new value directly or by clicking on the extended editor button to the right of the value slot. The extended editor button illustrated has three dots, indicating a text control will appear allowing input of a new name.
Other extended editors include a font choices dialog, a color choice dialog, the menu
editor, and others. If the values are true and false only, the extended editor button will
toggle between t and nil (button with a check mark, for example,
the available property). If there are only a few values, it will display a list of all
possible values. For example, for the border property the button looks like a down
arrow (not shown in above graphic).
Inappropriate values will not be accepted; for example, only a color or nil are appropriate for background-color and other values will be rejected. Certain properties are read-only and they cannot, of course, be modified.
Clicking on the name side causes the current value to be inspected. If you click over name in the illustration (value :radio-button-1), you see the inspection of that symbol.
It is useful while using a form to design an application window to see what the window will look like and how it will behave when the application is run. Clicking Run | Run Form causes the window associated with the selected form to be created and displayed. Components are active and respond to the mouse. Look at the Window list (click on View | Window List). You will see two windows named form1 (or whatever you have named the selected form). One is the actual form (which you are designing) and the other is a window built from your design. (The running window exactly covers the design form so the fact that there are two windows is not immediately noticeable.) Clicking Run | Stop closes the running window (as you see if you update the Window List) and re-exposes the design form. Note that when we say `form' in this manual, we do not mean the running window corresponding to the form.
Clicking Run | Run Project invokes the Project Init Function in a separate thread. In the default, this function makes and displays the window associated with the main form of the project so only that window is run unless you have changed the Init Function. This does not matter if your project has only one window. If your project has several windows, Run | Run Form can be used to examine a specific window and Run | Run Project to test the application as a whole. (You have presumably either changed the Init Function or made other programmatic changes to cause the other windows to be displayed.)
Events (mouse motions, mouse button clicks, keys pressed on the keyboard, and combinations of those things) are a common way for a user to communicate with an application. When a component is selected on a form, the Inspector window has an Events tab. Displaying this shows the event handlers associated with the component. The value of an event handler is either nil meaning there is no event handler to run or a symbol naming a function. The event handler function is called when the specified event occurs to the component in the running window. There is a simple example illustrating events and handlers at the beginning of chapter 8.
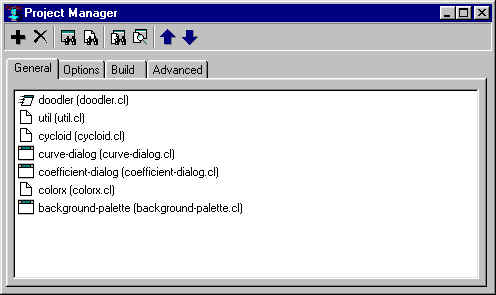
A project is a collection of modules used to build an application. The modules can be of various types, including application source files, forms, libraries (.dll files), and other projects. See chapter 4 Projects for more information on projects, on managing projects, and on the Project Manager window.
Each module is associated with one or more files and taken together with necessary pieces of Allegro CL itself, these files comprise the application. Tools are provided for testing an application and for preparing an application for delivery, again as described in chapter 4.
The Project Manager dialog, displayed by clicking View | Project Manager, is a visual display of the current state of a project, showing the modules associated with it, and the name and certain other options of the project. You can use the Project Manager to assist in managing the project and in testing and building the application associated with the project. This is the project manager for the final doodler project created by the doodler tutorial.

When you are editing a file in the Editor, clicking File | Save (or using the Save toolbar button) saves the file to disk, prompting you if necessary for a filename. Save also saves the files associated with a form when clicked while a form is selected. Save All saves all editors with unsaved changes, all forms with unsaved changes and the project file if necessary. (When the Project Manager has focus, Save saves the project (.lpr) file.)
There is online help. In many cases, pressing the F1 key displays help for the currently-selected symbol. If no appropriate page can be determined, a dialog is displayed saying that. A dialog is also displayed if the currently-selected symbol names more than one kind of object 9a class and a function, for example). Help | Help on Selected Symbol is the same as pressing F1. When a dialog has focus, Help | Help on Selected Dialog displays the help page for the dialog if there is one.
Help | Tree of Knowledge displays an outline of the Common Graphics/IDE documentation with links to the various pages and files.
Other sources for help:
Go to chapter 3. Go to the beginning of this chapter.
Copyright (c) 1998-2000 by Franz Inc. All rights reserved.